videojs使用
如何引入videojs
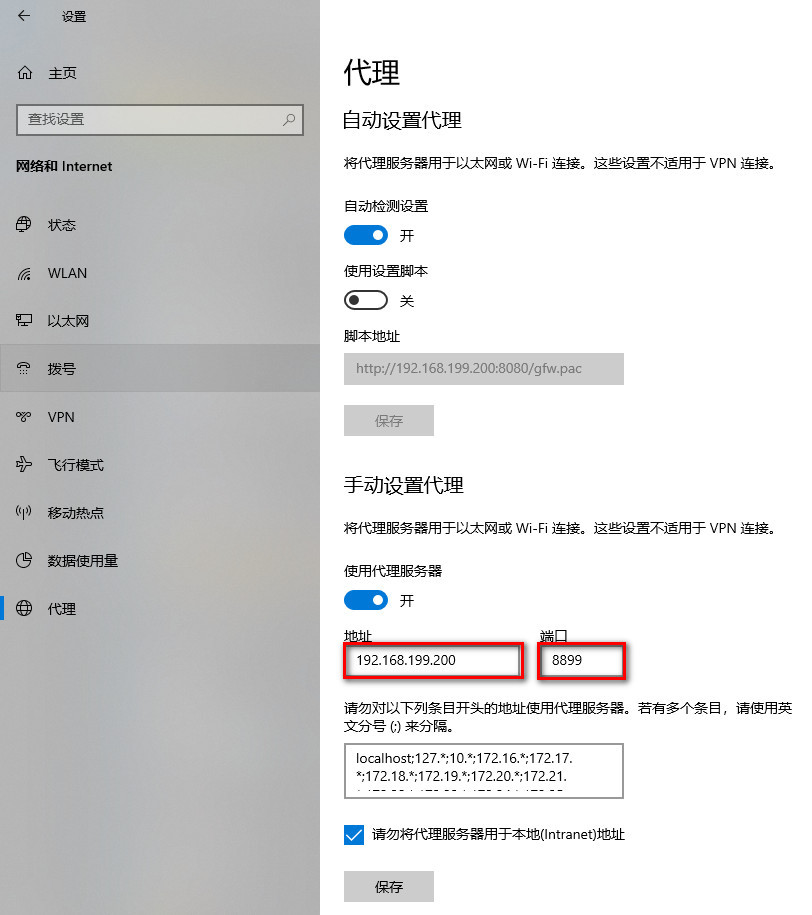
引入videojs的css js, 给video元素加上video-js类,并加上data-setup属性, 这样就videojs就可以正常工作了
cdn
|
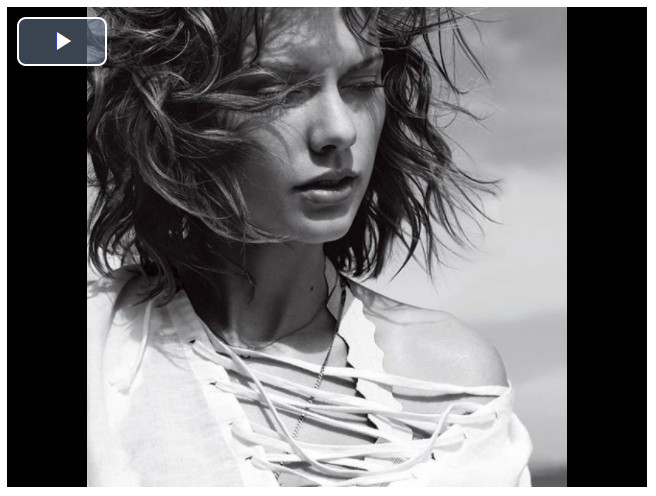
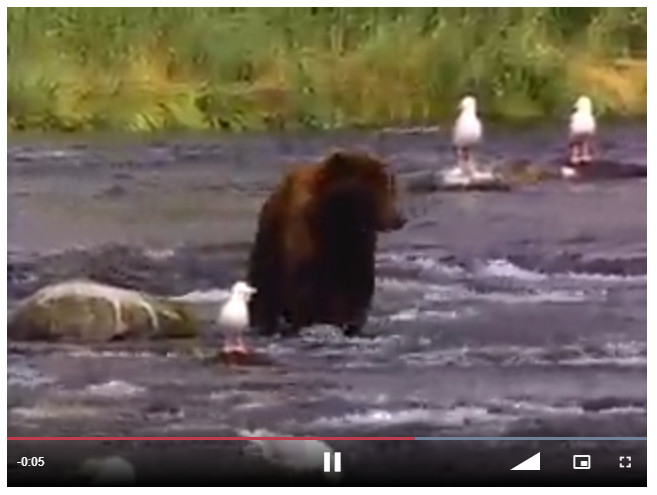
这个加过视频封面的样子

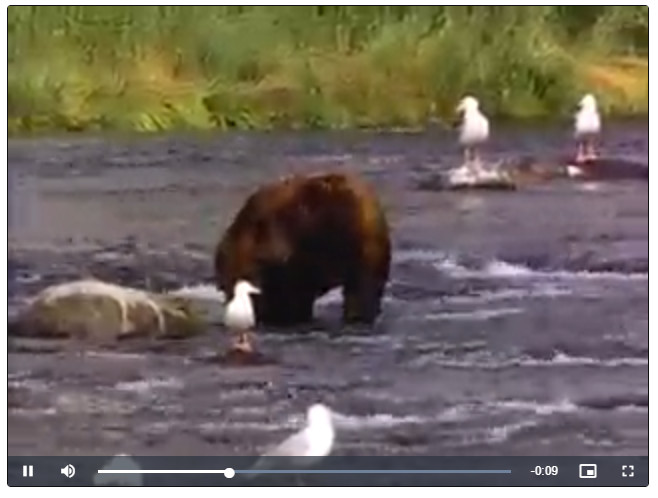
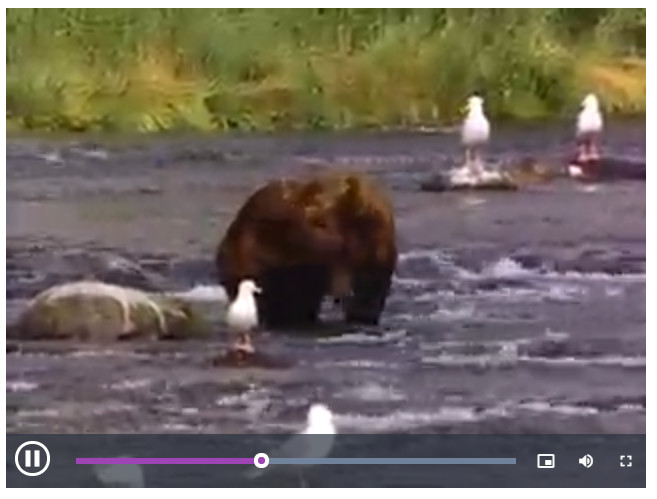
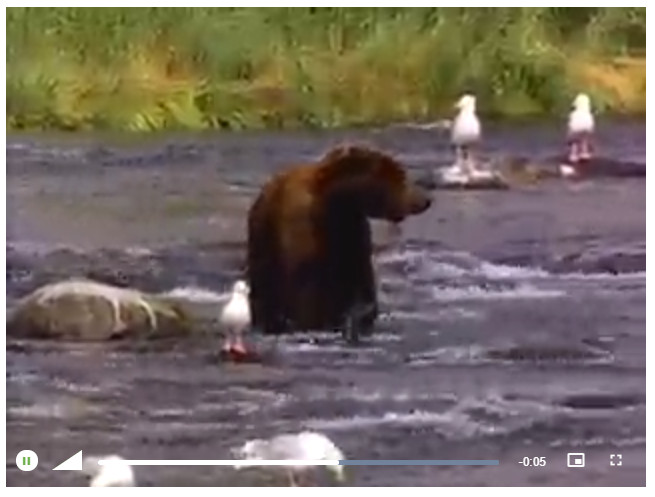
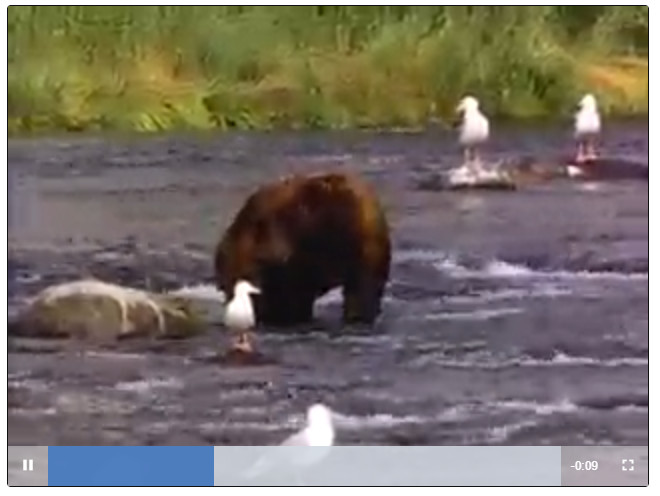
这是视频播放时的界面

npm
npm install --save-dev video.js |
安装完成后,需要引入css和js
import 'video/dist/video-js.css' |
更改主题
通过cdn
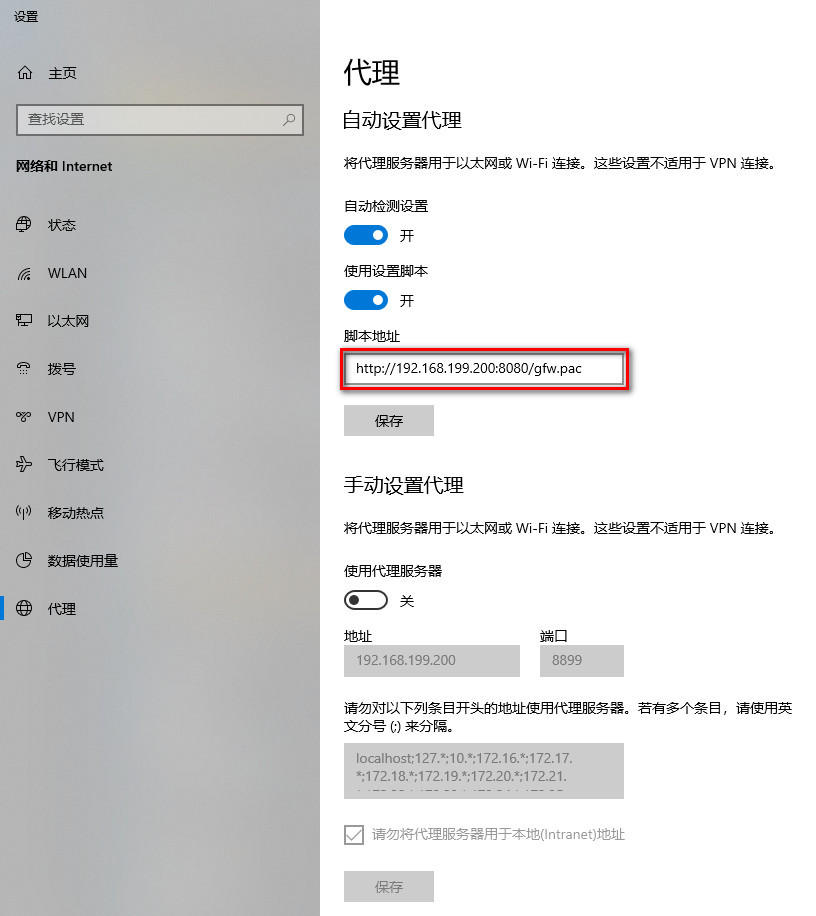
引入主题样式,并向video元素添加相应的主题类,例如 vjs-theme-city
<video id="player" class="video-js vjs-theme-city"> |
<!-- city --> |
city theme

fantasy theme

forest theme

sea theme

通过npm
通过npm安装主题样式
npm install @videojs/themes |
然后模块引入
// city |
然后在我们的player播放器的video元素添加类
<video id="player" class="video-js vjs-theme-city"></video> |